오늘은 전체적인 Layout을 정하는데 사용되는 Flexbox에 대해 작성해보도록 하겠다.
CSS Flexbox 개념
지난 글에서 Position은 좀 더 작은 영역에서 요소를 배치하는 방법이었다. 반면에 이번 글에서 다룰 Flexbox라는 개념은 큰 범위에서 요소들을 배치하는 방법이다.
Flexbox는 행과 열 단위로 요소들을 정렬하고 배치하는 방법을 말한다.
이러한 Flexbox를 구성하는 요소는 3가지만 기억하면 된다. container와 item 그리고 axis다.
Flexbox는 부모 container가 자식 item에 대해 정렬 및 배치하는 명령을 내리게 되고, 이때 axis(축)에 따라 배치가 이뤄진다.
[flex container 및 flex item]
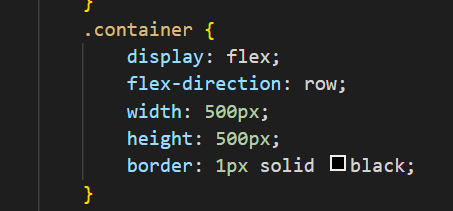
속성에 display: flex; 라고 입력하면 부모 요소는 flex container가 된다. 그리고 1차 자식 요소들은 자동으로 flex item이 된다.
[ main axis와 cross axis]
flex item 들이 배치되는 기본 축을 ‘main axis’라고 한다. 기본값으로 ‘왼쪽에서 오른쪽’으로 축 방향이 설정되어 있다.
한편 main axis과 교차하는 축을 ‘cross axis’라고 한다. 기본값으로 ‘위에서 아래로’ 축 방향이 설정되어 있다.
이러한 main axis과 cross axis는 사용자가 설정하는 대로 얼마든지 달라질 수 있다.
Flexbox 속성들
flex-direction
flex-direction은 flex-item들이 배치되는 방향을 설정한다.
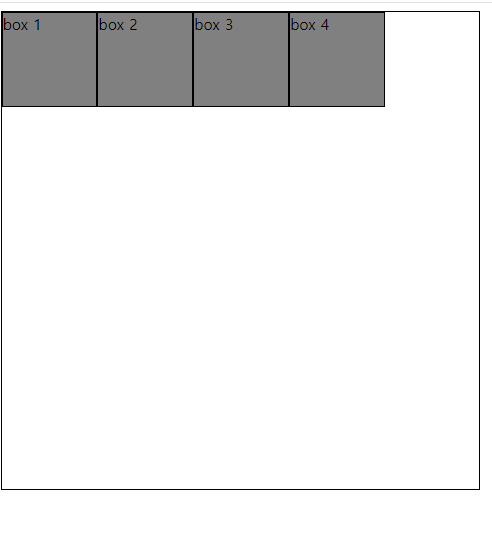
- flex-direction: row


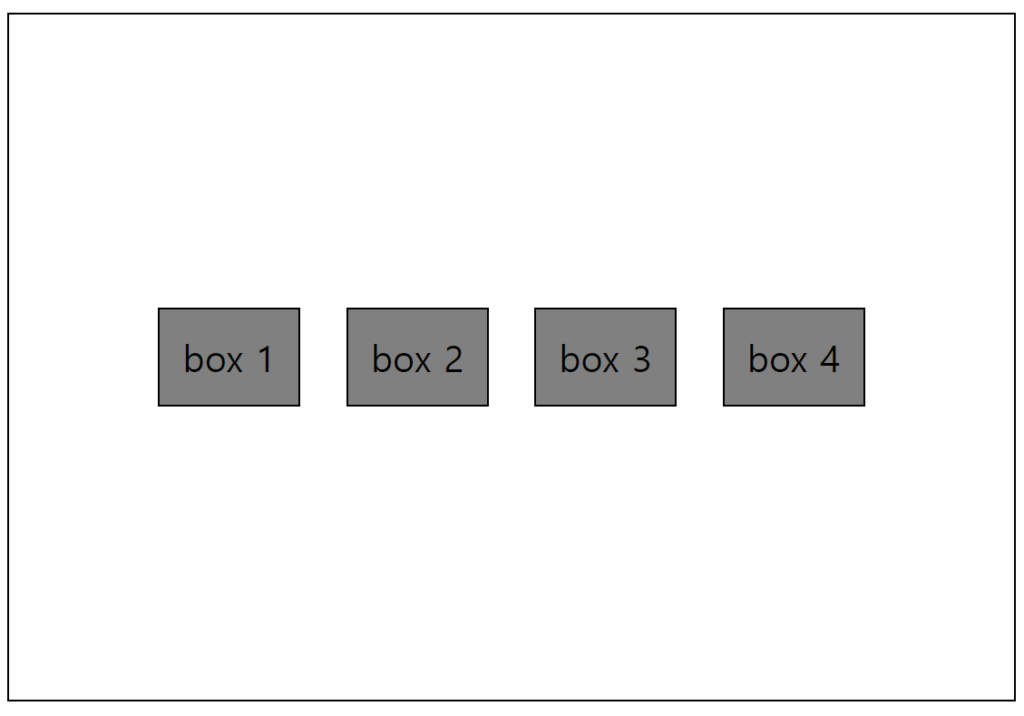
기본 값이다. 따로 설정 안해도 되고, 왼쪽-> 오른쪽으로 배치되는 걸 볼 수 있다.
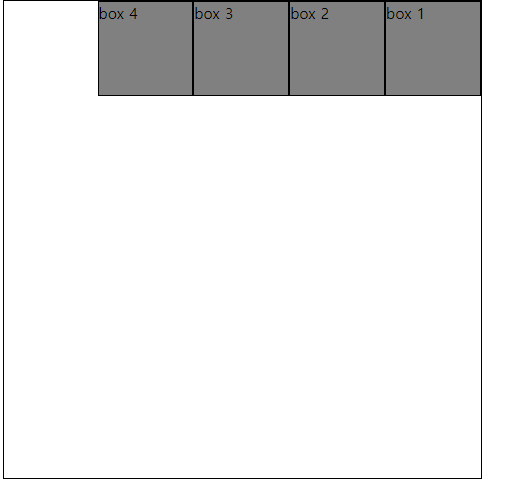
- flex-direction: row-reverse;

배치되는 방향이 우-> 좌로 바뀌는 것을 볼 수 있다.
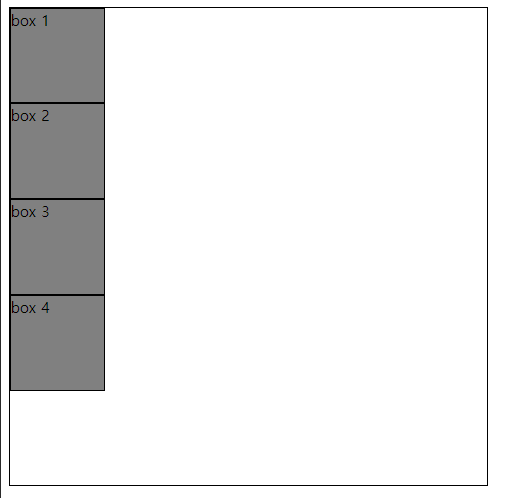
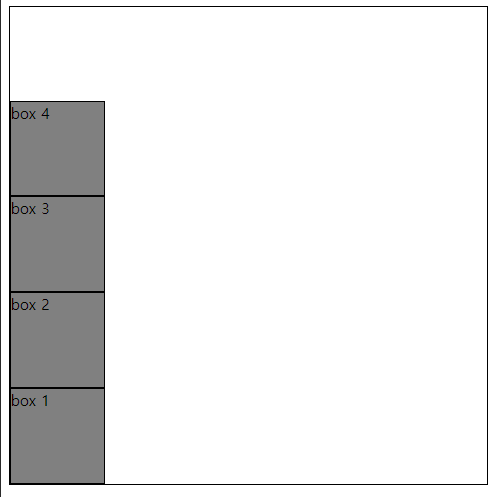
- flex-direction: column;

메인 축(main axis)이 이제는 수직 방향(위->아래)로 바뀐다.
- flex-direction: column-reverse;

메인 축이 이제는 아래에서 위라는 것을 알 수 있다.
flex-wrap
flex-wrap은 flex-container 안에 flex-item들이 다 못 들어가게 됐을 때, 새로운 행으로 보낼지 말지를 결정하는 속성이다.

- flex-wrap: nowrap; =>기본값이다.
- flex-wrap: wrap; => 다 못담으면 다음 행으로 보내준다.
justify-content
justify-content는 main axis를 따라 flex item들을 배치하는 것이다.
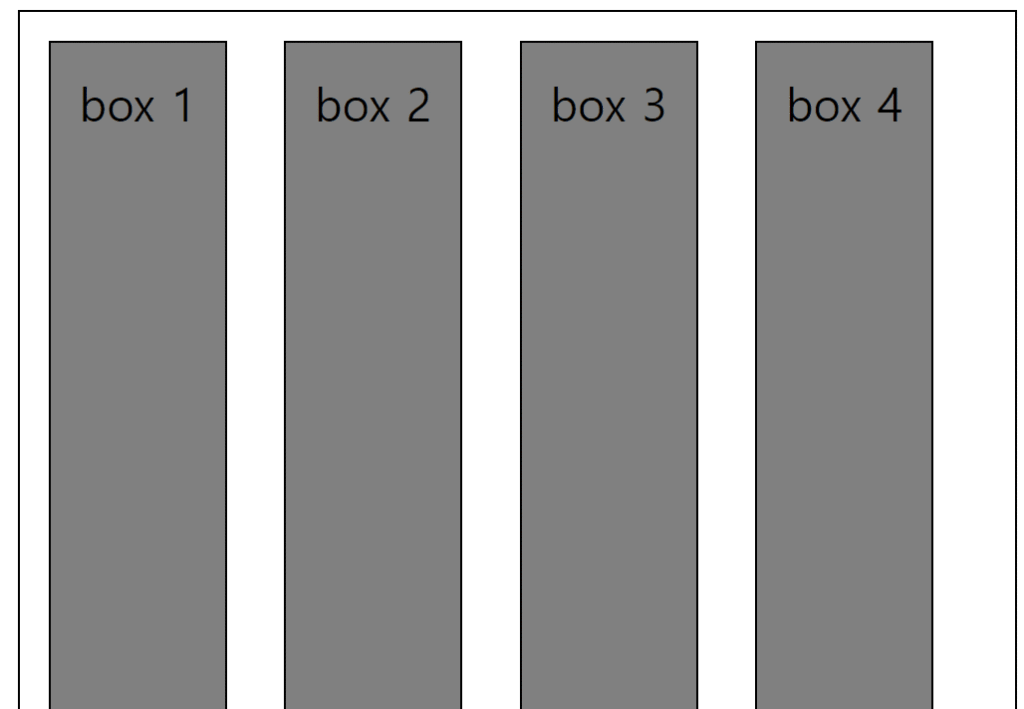
- justify-content: flex-start; => 주축 첫번째로 오도록 배치

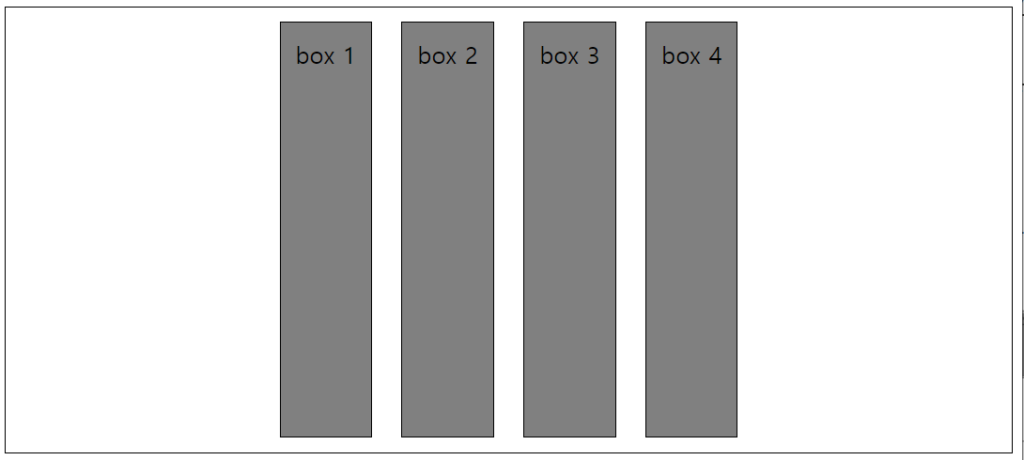
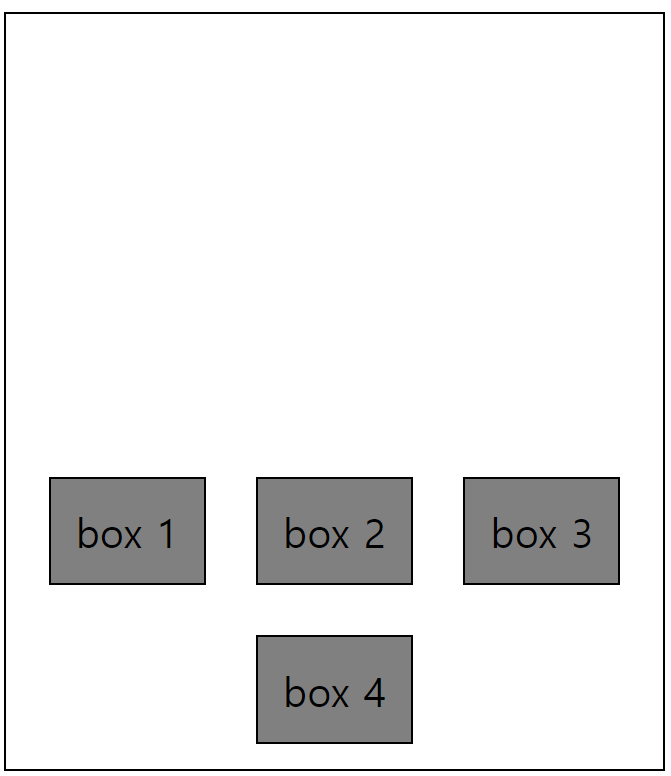
- justify-content: center; => 주축의 가운데 오도록 배치
- justify-content: flex-end; => 주축 마지막에 오도록 배치
align-content
align-content는 cross axis(교차축)을 따라 flex item들을 배치하는 것이다. 이때 flex-wrap:wrap;으로 설정된 상태에서만 적용된다.
즉, 여러 줄을 교차축에 따라 배치하는 개념이다.

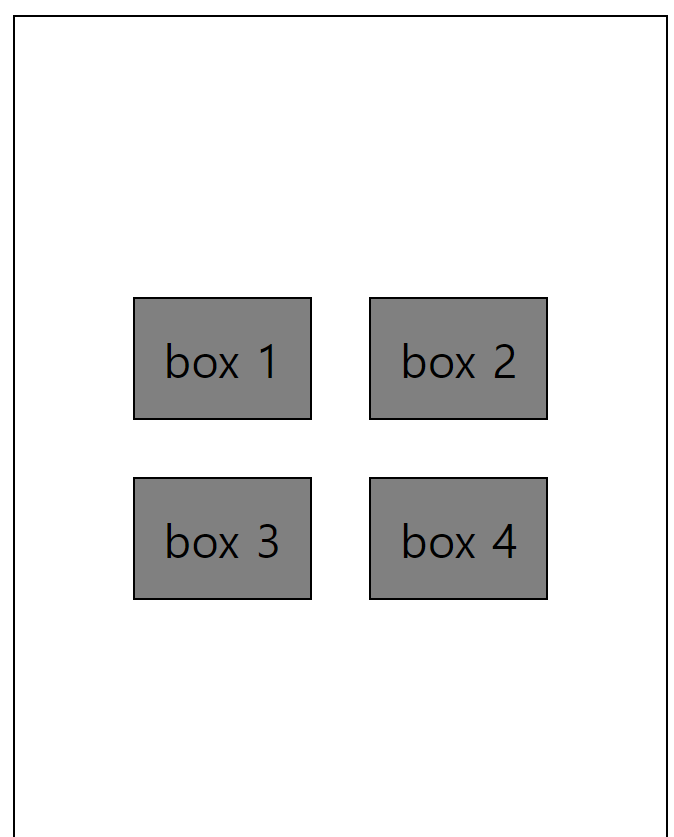
- align-content: center; => 교차축에 따라 가운데 배치

- align-content: flex-end; => 교차축에 따라 마지막에 배치
- align-content: flex-start; => 교차축에 따라 처음에 배치
align-items
위에서 align-content가 wrap이 적용된 상태에서 교차축에 따라 여러 줄에서 적용된다면, align-items는 하나의 줄에 대해 적용되는 개념이다.

- align-items: center; => 가운데 정렬됨.
- align-items: flex-end; => 교차축 끝으로 배치됨.
align-self
지금까지는 flex container에서 전체적인 item들에 대해 배치가 이뤄졌다면, align-self 이후부터는 개별적인 요소에 대해 코드 작성 및 배치가 이뤄진다.
align-self는 개별 자식 flex item에 대해 배치를 할 수 있도록 한다.

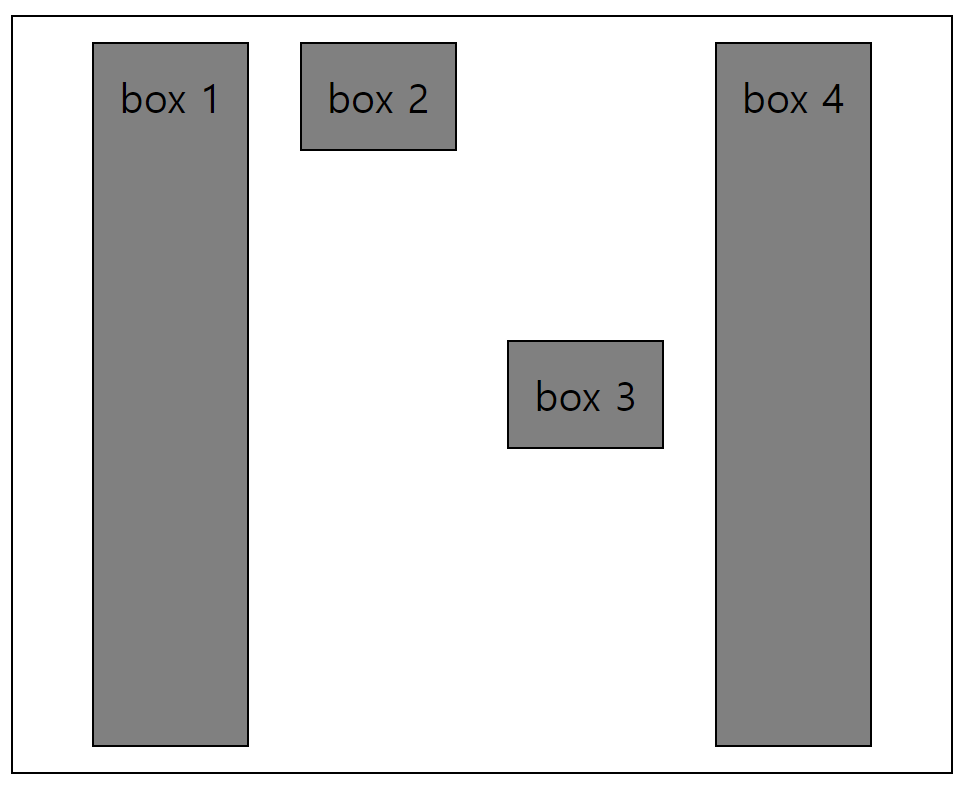
- align-self: flex-start; => 교차축 시작 위치에 배치
- align-self: center; => 교차축 중앙에 배치
flex-grow
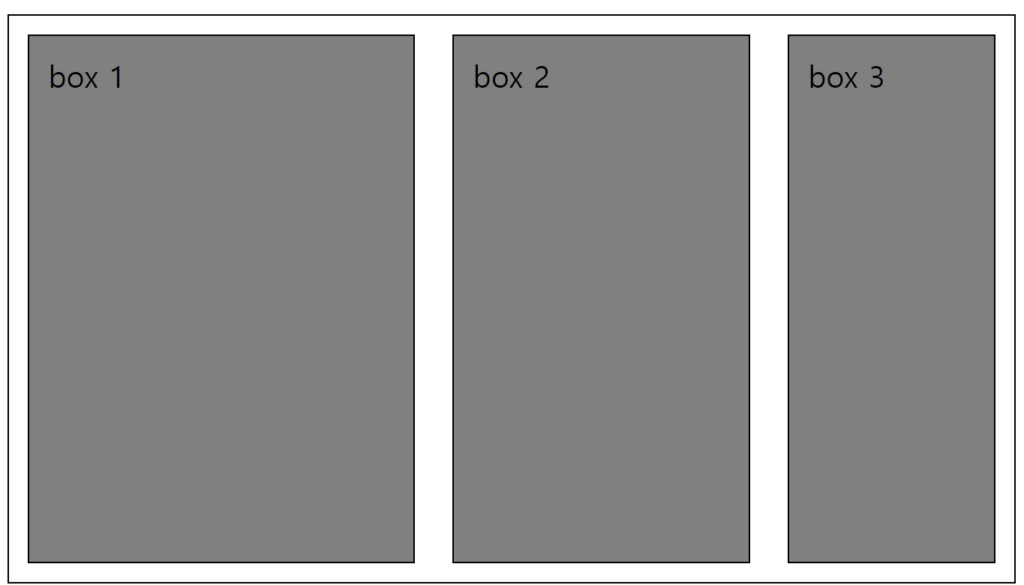
flex-grow는 빈 공간이 있을 때, 비율에 따라 flex item들에게 추가 배분해주는 것이다.
flex-grow:1; 이런 식으로 넣어주면 된다.

위 사진은 flex-grow를 각각 3, 2, 1 넣어준 결과다. 빈 공간에 대해 추가배분한 것이므로, 각 item의 크기가 3:2:1이 되지 않는다는 것을 알 수 있다.
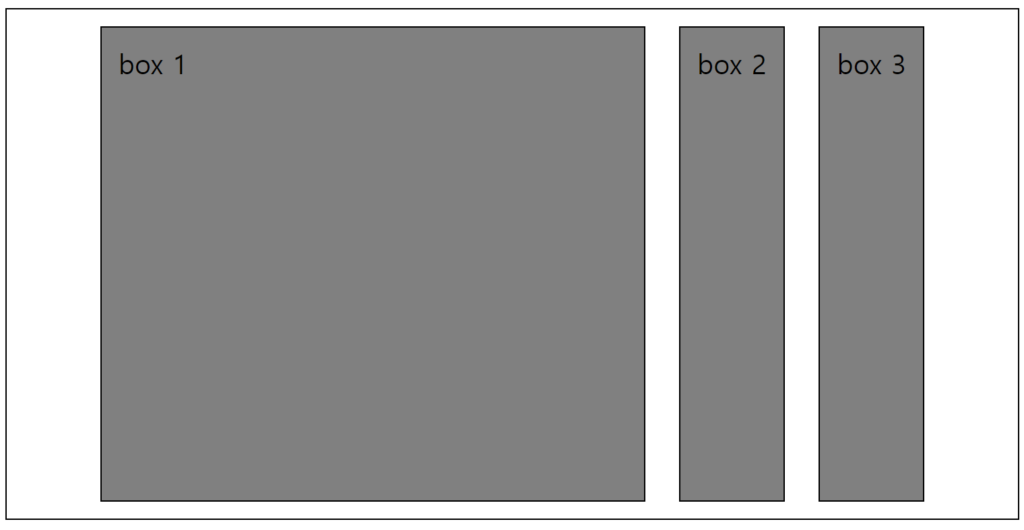
flex-basis
flex-basis는 각 item에 작성되어 item의 초기 크기를 지정해 주는 것이다.


No Responses