CSS에서 배치(Layout) 기술에는, display, position, float(옛날 기술이라 요즘 잘 안씀), flexbox(최신 기술) 등이 있다. 이번 글에서는 전통적인 Layout 기술인, CSS Position에 대해 작성해보도록 하겠다.
CSS Position 개념
이전 display에서는 왼쪽 정렬, 가운데 정렬 정도만 가능했다면, position에서는 좀 더 구체적으로 위치를 배치할 수 있다.
정확하게 말하자면, 요소를 Normal Flow에서 제거해서 다른 위치에 배치가 가능해진다. 원래는 Normal Flow에 따라 요소들이 위에서 아래로(block type) 혹은, 왼쪽에서 오른쪽으로(inline type) 배치되었다면, 이제는 내맘대로 배치가 가능해진다.
예를 들어, 스크롤을 내려도 화면에 고정되게 만들 수도 있고, 다른 요소의 밑에 있어야하는 걸 옆에 둘 수도 있다.

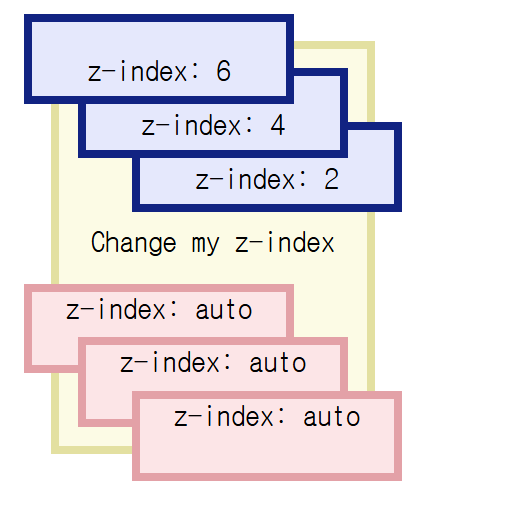
이러한 Position은 이동 방향에 따라 배치를 다르게 할 수 있다. 총 5개의 축이 있다. top, bottom, left, right로 상하좌우 이동시킬 수 있을 뿐만 아니라, 화면에 여러 개가 겹쳤을 때 화면에 더 우선해서 나올 것을 결정하는 z-index 축도 있다.
z-index의 값이 클 수록 화면에서 앞에 나오고, 값이 작을수록 뒤에 가려진다.
CSS Position 유형들
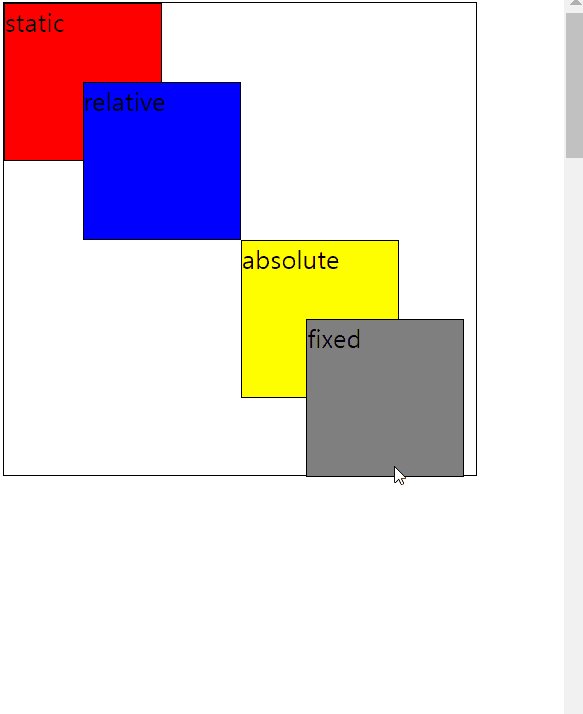
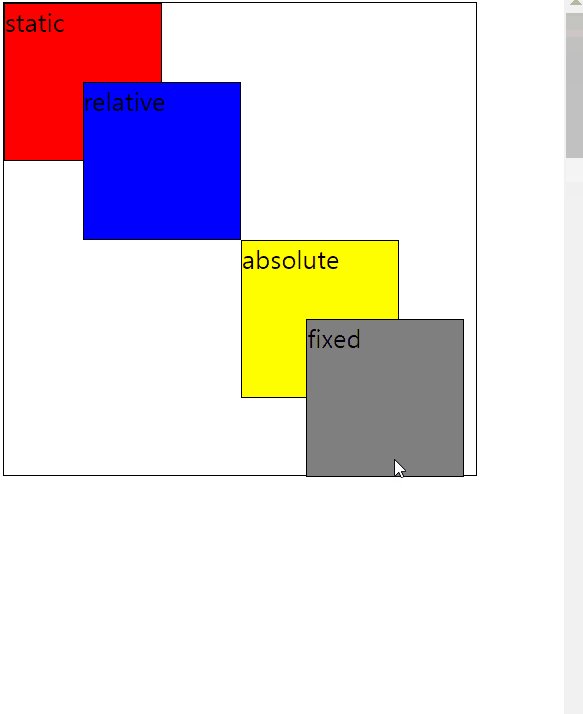
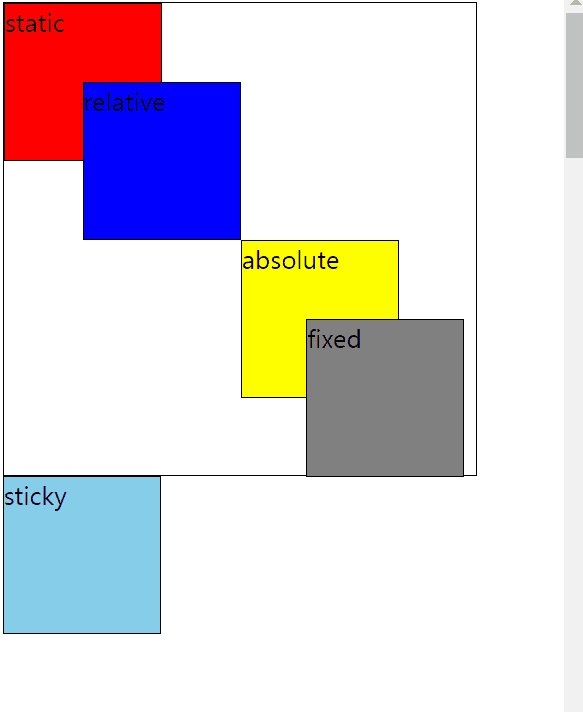
static
static은 Positon의 기본값이다. 그냥 요소들을 Normal Flow에 따라 배치한다.
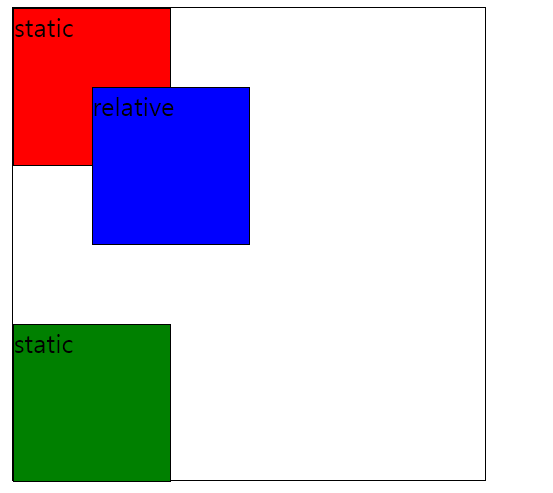
relative
relative는 본인 요소의 static 위치를 기준으로 이동하는 것이다. 즉, Nomal Flow에 따라 배치되는 위치를 기준으로 이동한다.
.blue {
position: relative;
background-color: blue;
bottom: 50px;
left: 50px;
}
따라서 자기 static으로서의 위치가 바뀌면, relative로서의 위치도 바뀌게 된다. 그래서 relative라는 이름이 붙은 것이다.
또한 relative는 이동을 하더라도, 본인의 원래 위치의 공간은 계속 차지한다.
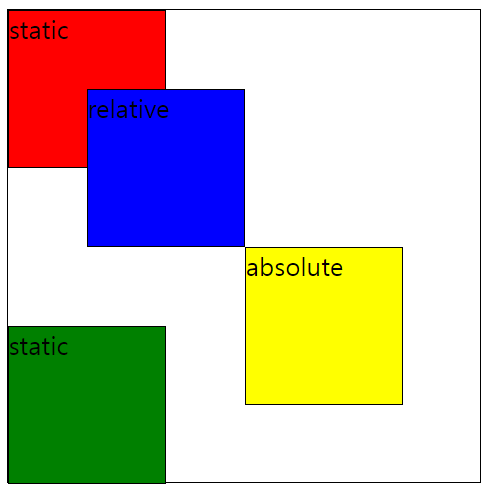
absolute
relative는 이동하더라도 이전에 있던 자신의 영역은 계속 유지된다. 다른 요소들이 그 공간을 계속 침범할 수 없게 되는 것이다. 하지만, absolute는 본인의 영역을 아예 없애 버린다.
.yellow {
position: absolute;
left: 150px;
top: 150px;
background-color: yellow;
}

absolute는 가장 가까운 relative 부모 요소를 기준으로 이동하게 된다. 위 부모 요소를 기준으로 왼쪽에 150px을 줘서 오른쪽으로 150px이동했고, 상단에 150px을 줘서 아래로 150px 이동햇다.
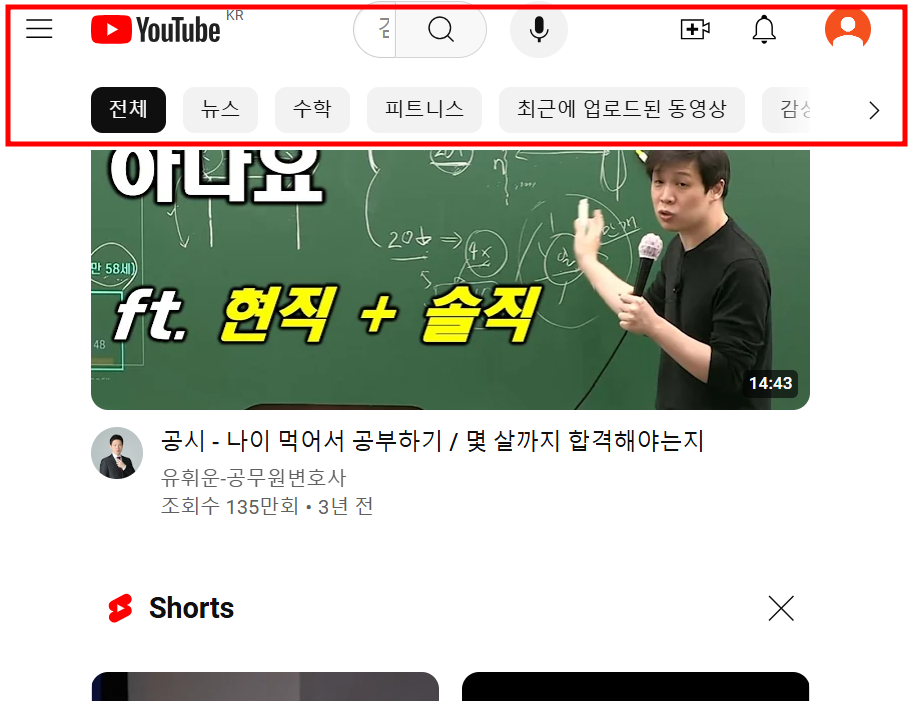
fixed
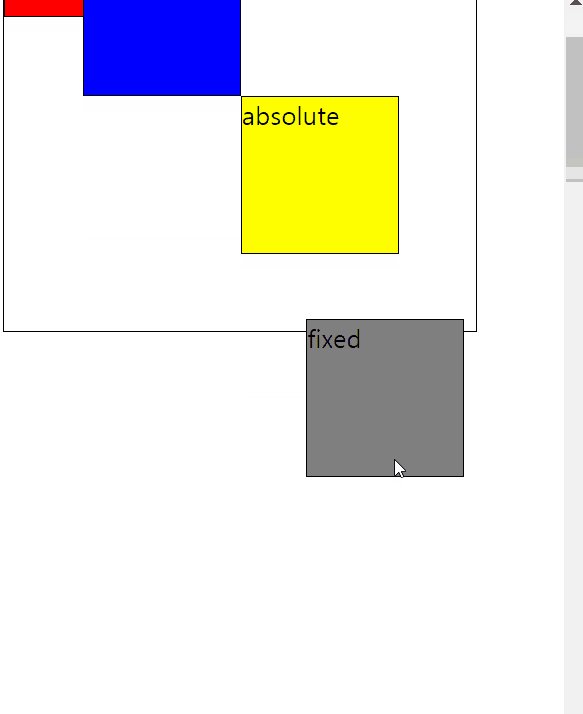
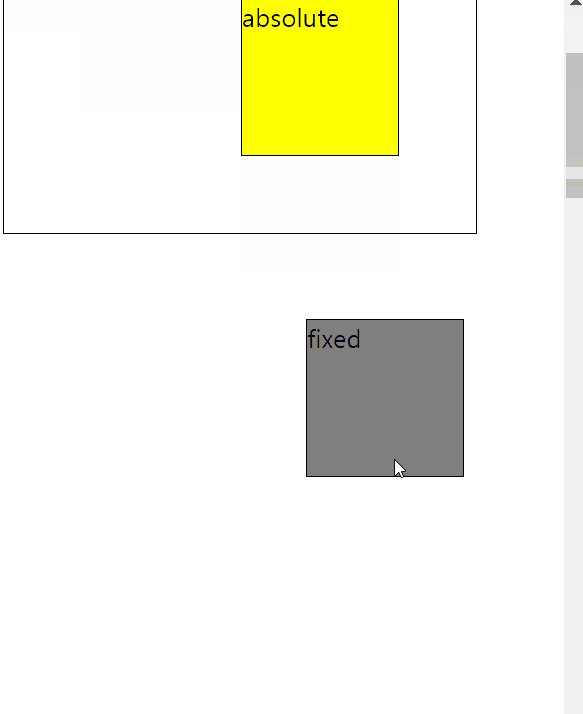
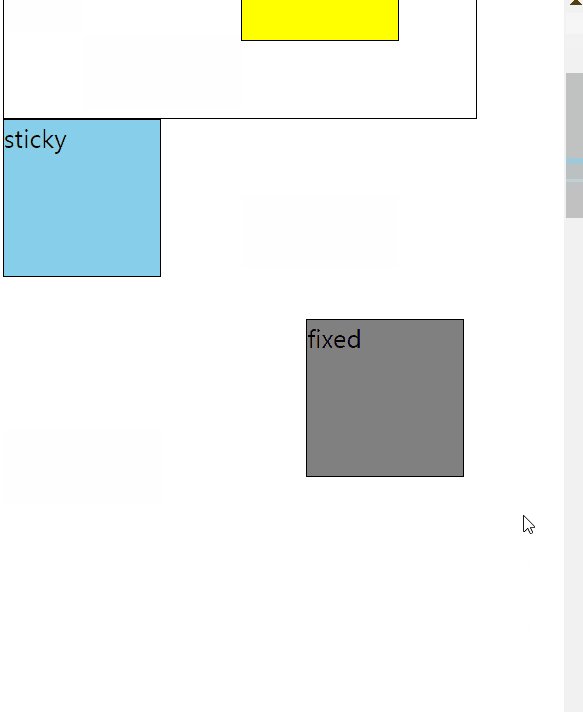
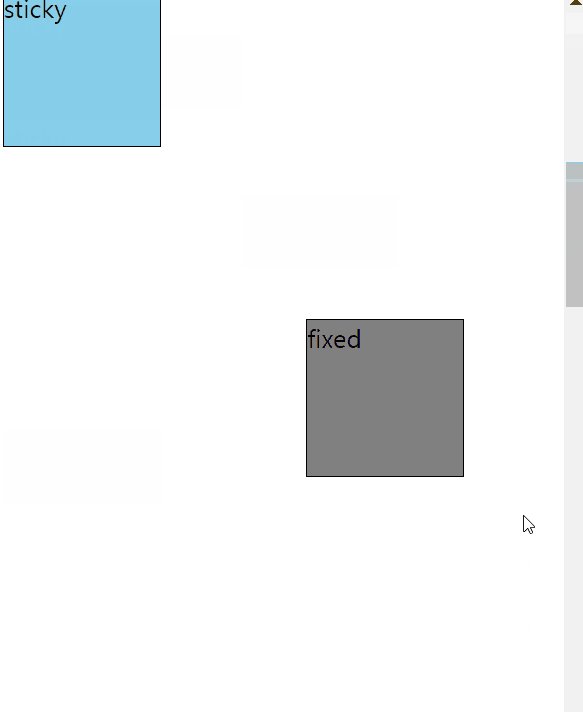
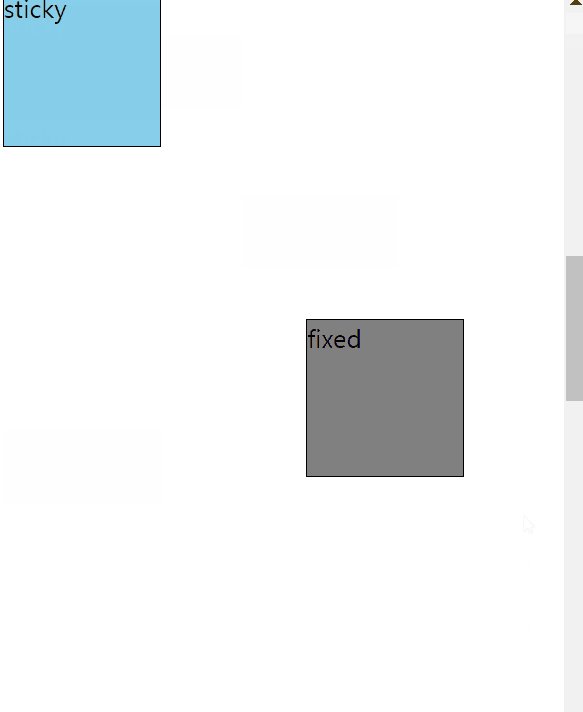
fixed는 말 그대로 화면 영역(viewport)에 계속 고정시키는 것이다. 요소를 Nomal Flow에서 제거하여 absolute처럼 원래 영역은 사라진다.

fixed의 대표적인 예시가 바로 위와 같은 상단 네비게이션 바다. 스크롤을 내리든 올리든 항상 화면 위쪽에 고정됨을 알 수 있다.

sticky

sticky는 처음부터 화면에 바로 고정되는 fixed와 다르게, 특정 임계점에 이르러서야 fixed처럼 화면에 고정된다.
처음엔 Nomal Flow에 따라 배치가 된다. 이후 스코롤을 내려서 특정 위치에 이르게 되면, 그 자리에서 fixed처럼 화면에 고정된다.
CSS Position의 한계
CSS Position은 요소를 원하는 위치에 배치하기 편하다는 장점이 있지만, 그 요소들이 너무나 많아진다면, 그걸 하나 하나 배치하고 관리하는 것이 어렵다는 단점도 있다.
그래서 Position은 전체 Layout을 조정하는 데 사용하지 않고, 특정 요소의 위치를 조정하는 데에 사용한다.
전체적인 Layout은 Flexbox라는 기술을 사용하면 된다. 이건 다음 글에 작성해보겠다.
No Responses