
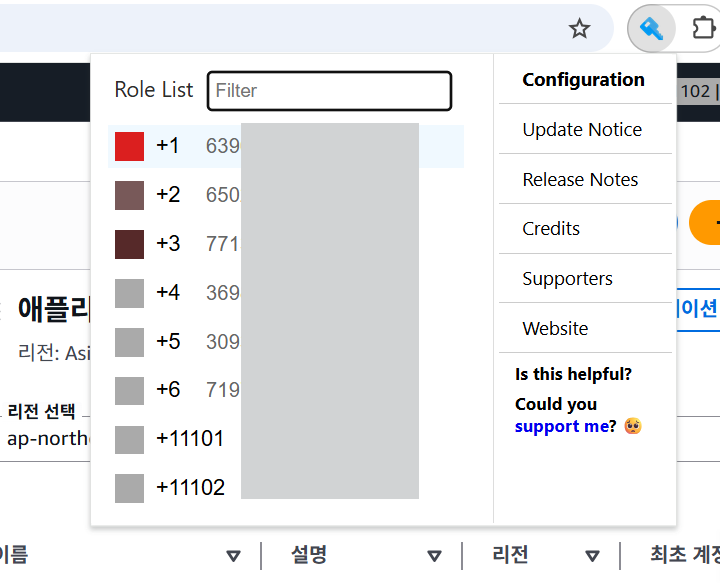
하나의 AWS계정에서 여러 AWS계정 관리 및 로그인 전환하는 법
어쩌다 보니 AWS에 계정을 10개 정도 만들었다. 프리티어에서는 EC2가 1개만 사용 가능하다보니, 여러 계정을 만들어서 사용하고 […]

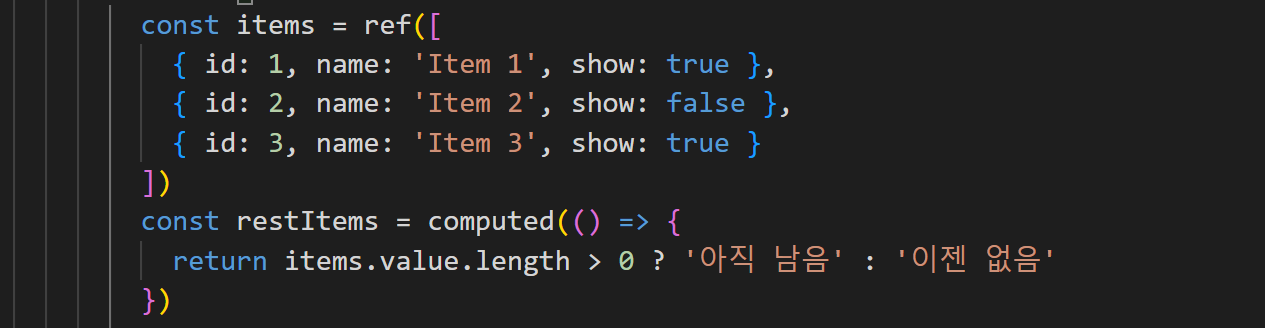
[Vue] computed 와 watch
‘computed’와 ‘watch’는 데이터와 변화를 감지하고 처리하는 함수다. 하나씩 알아 보자. computed ‘computed’는 의존하는 데이터가 변경될 때마다 […]

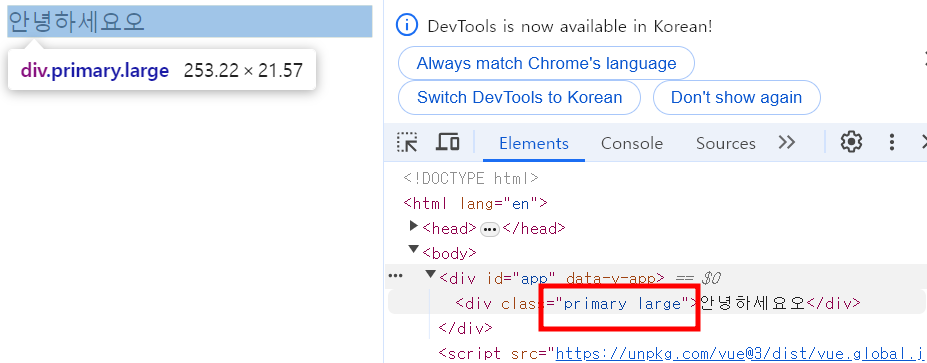
[Vue] Directive(디렉티브) 정리
이번 글에서는 자주 사용되는 Vue 디렉티브를 정리해 보려고 한다. v-bind v-bind는 ‘HTML 속성’과 JS 표현식을 동적으로 […]

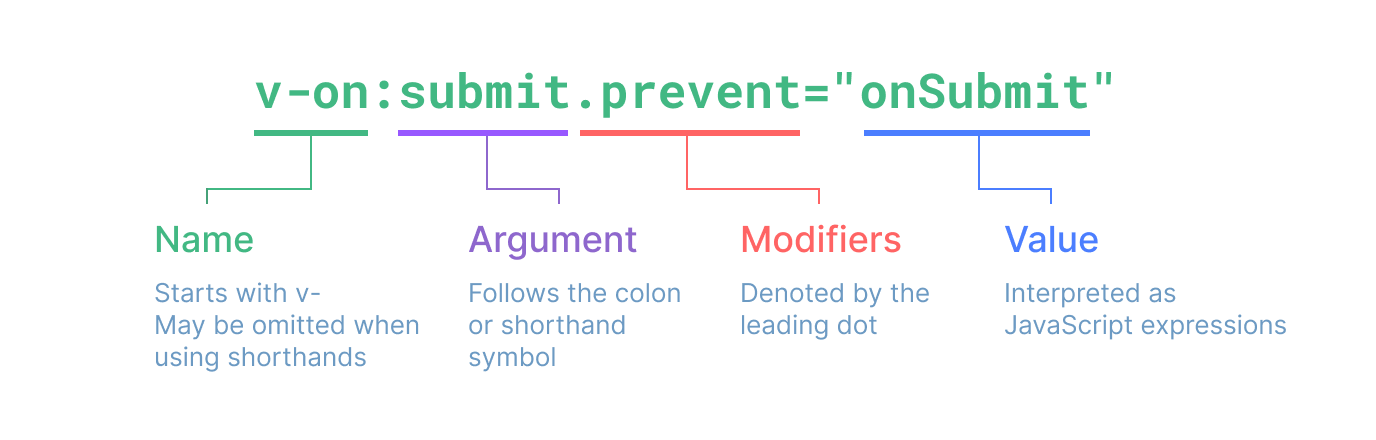
[Vue3] Template Syntax 단순 정리
Vue를 다시 복습하고 있다. 그런데, 막연한 개념으로 이해하려니까 이해가 안 돼서, Template Syntax를 쉽고 단순하게 정리할 […]

Vue란? CDN 및 npm으로 시작하기
Vue Vue.js는 대표적인 프론트엔드 프레임워크다. 소위 3대 프론트엔드 프레임워크 중 하나다. 3대 프론트엔드 프레임워크에는 Vue를 제외하면, […]

[JS] Ajax와 Axios
Ajax Ajax는 Asynchronous Javascript and XML의 약자로서 비동기적으로 자바스크립트를 이용해 서버와 통신하는 방법을 말한다. 다만 이름과 […]

[JS] Array Helper Methods
Array Helper Methods란? Array Helper Methods는 배열 조작을 쉽게 할 수 있도록 돕는 특별한 메서드들이다. 배열의 […]

[JS] 함수, 선언식과 표현식
수학에서 함수란, 어떤 입력값(정의역의 어떤 값)에 어떤 출력값(치역의 어떤값)을 대응시키는 것을 말한다. 그런데, 프로그래밍 언어에서는 어떤 […]